구글 서치 콘솔에 새로운 글의 URL 검사를 하는데 실적이 얼마 전까지 아주 낮았는데 조금씩 개선이 되고 있더라고요. 정보 제공을 할 수준이나 단계는 아니어서 일기처럼 기록으로 남겨 봅니다.
1. 페이지 경험 개요
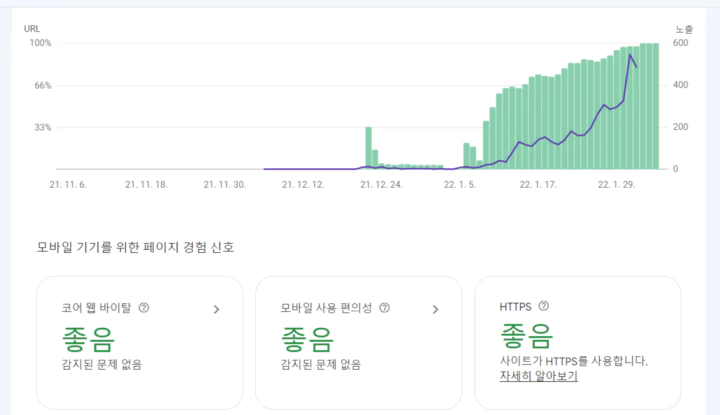
모바일에서 URL의 100%가 페이지 경험이 우수함
데스크톱에서 URL의 100%가 우수함
아직 노출수는 초라하지만, 확실히 1월 초에 비해서는 우상향이 되고 있어요. 코어 웹 바이탈 통과도 겨우 됐던 것 같은데 좋음이라고 초록색 글씨로 뜨니까 아주 흐뭇해요. 모바일 사용 편의성도 좋음이고 HTTPS도 좋음이네요. 정확히 무엇을 의미하는지는 모르겠지만 특별히 감지된 문제가 없다는 것에 만족해요.

위의 이미지는 모바일 페이지 경험에 대한 개요이고, 데스크톱도 코어 웹 바이탈 좋음이고, HTTPS 좋음이에요.
2. 코어 웹 바이탈
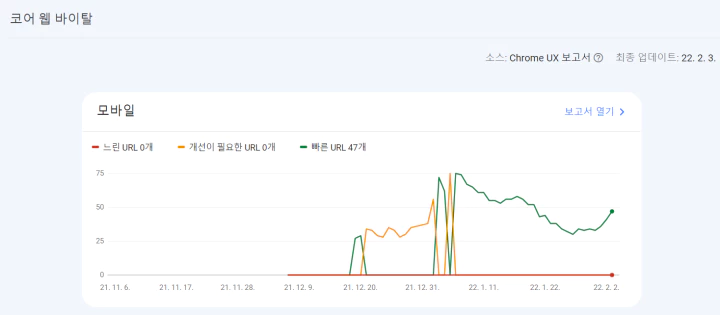
코어 웹 바이탈은 별도의 항목으로 존재하는데요. 1월 초에는 개선이 필요한 URL이 75개까지 있다가 하루아침에 빠른 URL로 확 변했어요. 사실 이 기간 동안 방법을 찾아 헤매기는 했었는데 이미지 용량 줄이기 밖에 할 수 있는 게 없었어요.

그래프가 계속 주황색이었고 개선이 필요하다고 해서 엄청 신경이 쓰였었는데 순식간에 빠르다고 하니 어리둥절했어요.
3. 페이지 스피드 인사이트
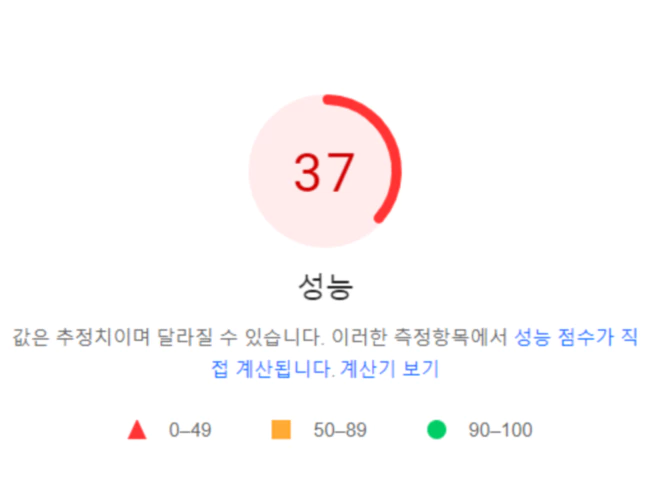
페이지 스피드 인사이트에서는 코어 웹 바이탈 평가는 '통과'로 뜨고, 모바일 성능은 여전히 30점 대예요. 애드센스 광고가 붙기도 했고 제가 기술적으로 개선시킬 수 없는 부분이 있다는 블친님들의 글을 믿고 우선은 넘어가기로 했어요.

코어 웹 바이탈 개선을 위해 시도한 3가지
1. 프로필 사진의 용량을 줄였어요. (큰 효과는 거두지 못한 것 같아요.)
2. 이미지를 구글이 좋아하는 WEBP 형식으로 올리고 있어요. (이건 효과를 본 것 같아요. 아마도...)
- 매번 이미지를 webp 형식으로 바꿔서 올리고 있어요.
- 이미지는 개당 100KB 이내로 올리려고 해요.
- 사진이 보이지 않는다면, 크롬이나 구글을 통해 열어주세요. ^^
3. 가능하면 본문의 제일 앞에 사진을 배치하지 않고 있어요. (이것도 효과는 미지수예요.)
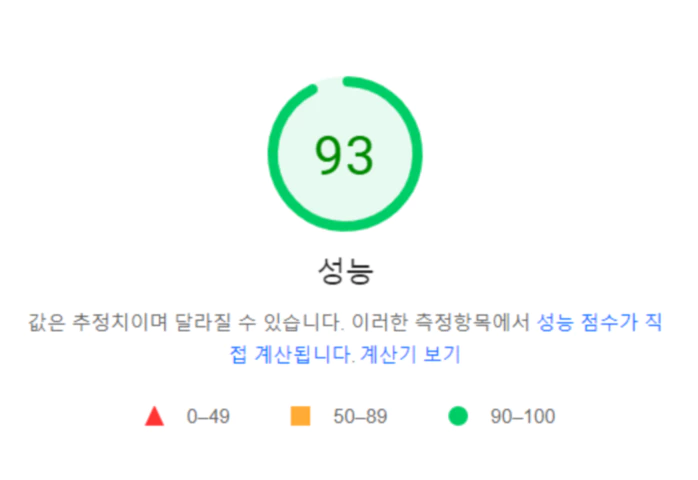
그래도 데스크톱 성능은 93점이 나오기도 하고, 80점 대여서 주황색이 뜨는 것도 있지만, 이미지와 같이 초록색으로 뜨는 글이 더 많아졌어요. 초록을 보면 마음이 편안해져요.

4. 구글 유입량 변화는?
[티스토리] 구글 유입 늘리려면...? 구글 서치 콘솔, 코어 웹 바이탈, 페이지 스피드 인사이트
페이지 경험이 우수하고 코어 웹 바이탈도 빠른 URL이 늘어나면서 구글 유입량도 자연스레 늘어나고 있어요. 1월까지는 구글을 통한 유입이 하루 6~8건에 불과했었고 2월에는 조금 늘어서 30건 이상이에요. 게시글이 더욱 많이 쌓일 필요가 있기에 극적인 변화를 기대하지 않았지만 30건만으로도 기분이 좋은 단계에 있어요.
게시글이 400개는 되고 수익을 이야기하라고 하기에 어쨌든 꾸준히 글을 쓰면서 더 좋은 소식을 전해 볼게요.
'정보' 카테고리의 다른 글
| 뚜레쥬르 부드러운 고구마 라떼 케이크 후기, 이벤트 정보 (0) | 2022.02.07 |
|---|---|
| 아이폰 12, 13 프로 포함 가로모드 유지하는 방법 (0) | 2022.02.05 |
| 구글 애드센스 조치 필요 - 수취인 주소 인증용 PIN 번호 우편물 수령 (0) | 2022.02.01 |
| 아이폰 마스크 쓰고 잠금 해제 ios 15.4 업데이트가 기대돼요. Use Face ID With a Mask (0) | 2022.01.31 |
| 자급제폰&알뜰 요금제 조합으로 4인 가족 통신비 절약 실사용 후기 (0) | 2022.01.22 |



댓글