이번 글은 구글 유입량을 늘리는 방법을 찾기 위한 여정에 관한 내용이에요.
코어 웹 바이탈, 페이지 스피드 인사이트, 속도 개선 방법을 도통 알 수가 없어서 답답한 마음에 현재 증상을 적어 보려고 해요. 내일의 제가 그리고 고수님들께서 도움을 주리라 기대하는 간절한 마음으로요.
며칠을 여러 글을 읽고, 영상도 찾아보고, HTML, CSS 수정도 해보고, 자바스크립트에 관해서도 찾아봤는데 오늘의 나에게는 해결이 불가능한 과제네요.
사이트맵(Sitemap) 등록
구글에서 제 글이 검색되려면 ‘구글서치콘솔’에 URL과 사이트맵을 등록해야 한다고 해서 등록을 했어요. URL 접두어를 입력하고, ‘사이트 맵’에도 sitemap.xml, rss 등록 후 게시글 발행할 때마다 ‘URL 검사’해서 ‘색인 생성 요청’을 해뒀어요.
구글 서치 콘솔 사이트에 접속을 하면 왼쪽에 도메인, 오른쪽에 URL 접두어가 나와요. 저는 오른쪽을 눌러서 'URL 접두어'를 입력으로 등록을 했어요. 사이트는 정상적으로 탐색이 되고 무난하게 등록을 마쳤어요.
제 블로그 기준으로 예를 들면,
URL 접두어 = https://hm25.tistory.com
사이트맵
= https://hm25.tistory.com/sitemap.xml
https://hm25.tistory.com/rss
위와 같이 해주셔야 구글봇(googlebot)이 사이트를 누비면서 크롤링을 해준다고 하는 것 같은데 사실 기술적인 이해가 거의 없는 상태여서 답답한 마음에 이렇게 글을 쓰는 중이에요.
구글 서치 콘솔(Google Search Console)
처음에 사이트 주소를 등록하고는 실적, URL 검사를 통해 새 게시글 등록하기, 색인 생성 범위 등을 주로 드나들면서 사이트에 대해 확인했어요.
처음에는 총 클릭수와 총 노출수가 거의 일치했는데 아마 혼자 모니터링이라고 하면서 왔다 갔다 해서 그랬던 것 같아요. 글이 많아질수록 총 클릭수와 총 노출수의 차이는 크게 벌어지더라고요.
이 차이를 줄일 수 있는 매력적인 제목과 내용이어야겠죠.
코어 웹 바이탈
처음에 이 항목을 눌렀을 때는 90일간의 통계가 필요하다는 식의 문구가 적혀 있었던 것 같은데 30일이 지나고 나니 사용이 가능하더라고요.
그 위로 페이지 경험이라는 항목을 눌러보니 '사이트에 페이지 경험이 우수한 URL이 없습니다'라는 좌절스러운 문구가 뜨고, 코어 웨 바이탈에서도 모바일에는 개선이 필요한 URL이 56개가 뜨네요.
보고서 열기를 눌러서 살펴보면 페이지 스피드 인사이트로 넘어가서 분석을 시작합니다.
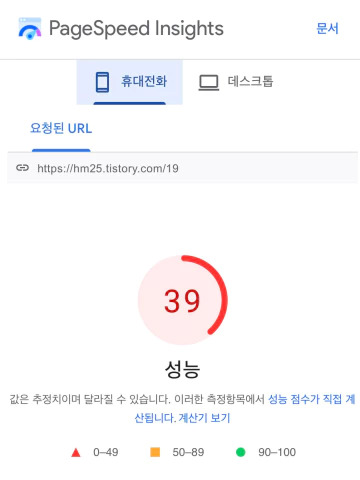
페이지스피드 인사이트(PageSpeed Insights)
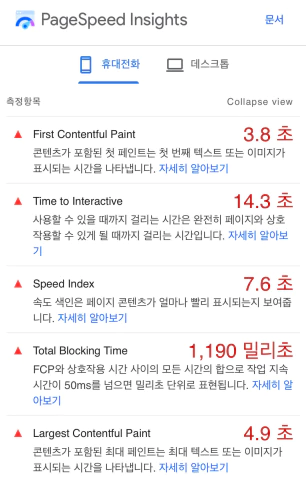
빨간색, 노란색으로 다음과 같은 제목의 내용이 여러 개 뜨니 마음이 심란하고, 요청된 URL의 모바일 성능은 39... 구글 SEO 최적화와는 너무 거리가 멀어서 걱정이 됐어요.

First Contentful Paint (FCP)
Largest Contentful Paint (LCP)
Cumulative Layout Shift (CLS)
peed Index
Time to Interactive
Total Blocking Time
Largest Contentful Paint
사용하지 않는 자바스크립트 줄이기
렌더링 차단 리소스 제거하기
초기 서버 응답 시간 단축
타사 코드의 영향을 줄임
웹폰트가 로드되는 동안 텍스트가 계속 표시되는지 확인하기
효율적인 캐시 정책을 사용하여 정적인 애셋 제공하기
자바스크립트 실행 시간 단축

티스토리 블로그는 그 어려운 HTML, CSS에 대한 공부 없이 누구나 쉽게 시작할 수 있다고 들어서 페이지 디자인만 잘 고르면 되는 줄 알았는데 제대로 하려면 역시 공부를 하지 않으면 안 된다는 걸 다시 한번 깨닫네요.
사실 '공부를 해도 안되는구나'라는 생각이 들기도 해서 속상한 밤이네요. 내일의 제 페이지는 성능이 개선될 수 있도록 힘써야겠어요.
모바일과 데스크톱으로 나눠서 확인할 수 있어요. 티스토리 블로그는 모바일 성능이 엄청 낮게 나와서 구글 상위 검색에 노출되기 어렵다는 말도 있던데... 구글 상위 검색에 제 글이 어서 떴으면 좋겠네요!!!!
아래의 사이트에서 페이지의 성능을 확인해 보세요.
'정보' 카테고리의 다른 글
| [티스토리] 애드센스 계정 활성화 성공! 다음 과정은 광고 설정하기!! (28) | 2022.01.08 |
|---|---|
| [스타벅스] 2022년 1월 이벤트-별적립-STARBUCKS-Tri-Star-Dash (0) | 2022.01.05 |
| 티스토리 누적 방문자 1만 명 돌파, 다음 메인 노출, 애드센스 신청 결과, 다음 검색 등록 신청 결과 등 (23) | 2022.01.02 |
| 스타벅스 프리퀀시 증정품_STARBUCKS-CREATIVE-NOTE (0) | 2021.12.29 |
| [정리] 알라딘-중고책 팔기-가격 비교하고 파세요. (0) | 2021.12.27 |



댓글